Memakai framework bukan merupakan hal yang salah tetapi tidak mengenal dasar script itu adalah sebuah hal yang salah. Dalam penulisan code juga ada satu konsep penulisan yaitu abstraction yang artinya menyembunyikan kerumitan. Mari kita ambil contoh tentang abstraction; seorang cewek pengendara mobil sangat tau bagaimana cara mengendarai mobil tanpa harus mengerti mobil. Tetapi jika terjadi kerusakan pada mobil (bug), maka dia tidak tau cara memperbaikinya dan lebih jauh karena tak mengerti, mobilnya ditinggal di jalan dan dia tidak sampai tujuan.
Ya... semua programmer memulai memang dari yang instan termasuk saya sendiri. Saya mempunyai latar belakan Teknik Sipil yang tak berhubungan sama sekali tentang programming. Tetapi kecintaan saya tentang komputer membawa saya banyak belajar programming sejak kuliah. Bahkan saya sudah mengenal dan menggunakan Linux dari tahun 2000 yang pada waktu itu RedHat 6. Dan bagi saya, programmer senior yang tidak update ilmunya hanyala senior dalam hal umur tetapi tidak dapat diandalkan. :D
Tulisan berikut tidak membahas tentang sejarah JavaScript maupun perintah-perintah dasar lainnya. Tulisan ini difokuskan pada objek pada Javascript melalui konsep 'permainan'. Dengan adanya 'permainan' ini saya harapkan me-refresh/meningkatkan pemahaman programmer tentang JavaScript sehingga mungkin saja bisa membuat framework JavaScript sendiri. :D
Silahkan persiapkan browser dan developerttools Anda untuk mengikuti permainanya.
Permainan 1. Membuat objek pada javascript dengan mendefinisikan objek kosong
//mendefinisikan objek kosong
var mobil = {};
Silahkan buka browser dan developer tools kamu dan tuliskan kode berikut;
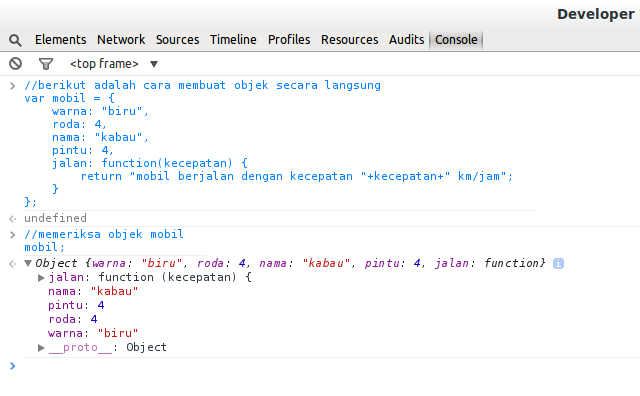
Permainan2. Mendefinisikan objek langsung dengan isinya
//mendefinisikan objek langsung dengan isinya
var mobil = {
warna: "merah",
roda: 3
};
Silahkan buka browser dan developer tools kamu dan tuliskan kode berikut;
Permainan 3. Membuat objek turunan
//mendefinisikan objek langsung dengan isinya
var kendaraan = {
warna: "kuning",
roda: 2
};
var mobil = Object.create(kendaraan);
Silahkan buka browser dan developer tools kamu dan tuliskan kode berikut;
Permaian 4. Menganal 'this'
Permaian 5. Pewarisan
//struktur nya kurang lebih begini
var kendaraan = function(data) {
//private value
var nama = data.nama || "tak ada nama",
warna = data.warna || "tak ada warna",
roda = data.roda || 0,
getNama = function() {
return nama;
},
setNama = function(namaBaru) {
nama = namaBaru;
},
getWarna = function() {
return warna;
},
setWarna = function(warnaBaru) {
warna = warnaBaru;
},
getRoda = function() {
return roda;
},
setRoda = function(jumlahBaru) {
roda = jumlahBaru;
},
allData = function() {
return nama + " - " + warna + " - " + roda;
};
//objek baru
var that = {};
that.getNama = getNama;
that.getWarna = getWarna;
that.getRoda = getRoda;
that.setWarna = setWarna;
that.setRoda = setRoda;
return that;
};
//mendefinisikan data
var dataBajai = {
nama: "Belalang Tempur",
warna: "Kalabu cik kuciang",
roda: 3
};
//mendefinisikan bajai
var bajai = kendaraan(dataBajai);
Silahkan buka browser dan developer tools kamu dan tuliskan kode berikut;
Demikian permaiannya dan mungkin tulisan berikutnya akan saya bahas tentang memanipulasi DOM dengan JavaScript agar bisa membuat halaman HTML lebih interaktif.






These operators have optimized web sites accessible on both Android and iOS mobile units. Some also have a proprietary app that bettors can download for a complete mobile gambling experience. Each on-line casino featured on this article is licensed by a reputable regulatory authority like Curaçao eGaming. Likewise, they safe their platforms with end-to-end SSL encryption guarantee that|to ensure that} players’ particulars do not fall into third parties’ palms. Creating an account with the casino and making your 썬시티카지노 first deposit can get you a welcome bonus of a lot as} $5,000.
BalasHapus